2007年08月29日
ソラマメブロガーの方々必見!?
今回はSecondlife内ではなく、ブログについてメモメモ♪
Yabusaka Loonさんのブログで、ソラマメブログの表示方法を
サイトマップ形式やアルバム形式にできることについて言及されています。
とても見やすいのですが、管理画面では設定する項目はありません。
そこで、プラグインにタグを書き込むことで、擬似的にメニューを作りましょう!
1.管理画面でブログの環境設定を選び、下のほうにあるプラグイン内に
以下のタグを書き込む。タグの内容のうち「表示方法の切替」「サイト
マップ形式」「アルバム形式」「タグクラウド形式」という4ヵ所の文字は
お好みで変更しておく。
また、URLについては自分のブログのものに変更する。
*****************************************
</div><div class="archives"><div class="sidetitle">表示方法の切替</div><div class="side"> <div class="sidebody"><a href="http://donburi.slmame.com/sitemap.html">サイトマップ形式<br /></a></div> <div class="sidebody"><a href="http://donburi.slmame.com/album.html">アルバム形式<br /></a></div> <div class="sidebody"><a href="http://donburi.slmame.com/tag">タグクラウド形式<br /></a></div></div>
*****************************************
2.プラグインを登録したら管理画面に戻り、サイドバーを選択。ここで
サイドバーのどの位置にするか設定して完成。結果は←のサイド
バーの、カレンダーの下を見ていただければ一目瞭然です!
いちおう、タグをそのまま表示させるように記事を書いてますが、
うまく表示されていない(実際に表示されるメニューが出てしまっている)場合は
IMでもいただければ、テキストをお送りいたします。
あとは試してないですが、テンプレが違うと色などが変わっちゃうかも?
ソラマメブロガーの方々に広めて、見やすいブログにしていきまっしょい!
Yabusaka Loonさんのブログで、ソラマメブログの表示方法を
サイトマップ形式やアルバム形式にできることについて言及されています。
とても見やすいのですが、管理画面では設定する項目はありません。
そこで、プラグインにタグを書き込むことで、擬似的にメニューを作りましょう!
1.管理画面でブログの環境設定を選び、下のほうにあるプラグイン内に
以下のタグを書き込む。タグの内容のうち「表示方法の切替」「サイト
マップ形式」「アルバム形式」「タグクラウド形式」という4ヵ所の文字は
お好みで変更しておく。
また、URLについては自分のブログのものに変更する。
*****************************************
*****************************************
2.プラグインを登録したら管理画面に戻り、サイドバーを選択。ここで
サイドバーのどの位置にするか設定して完成。結果は←のサイド
バーの、カレンダーの下を見ていただければ一目瞭然です!
いちおう、タグをそのまま表示させるように記事を書いてますが、
うまく表示されていない(実際に表示されるメニューが出てしまっている)場合は
IMでもいただければ、テキストをお送りいたします。
あとは試してないですが、テンプレが違うと色などが変わっちゃうかも?
ソラマメブロガーの方々に広めて、見やすいブログにしていきまっしょい!
タグ :ブログ
2007年05月25日
新プリムが登場!?(Sculpted Prim)
クライアントのアップデート中にブログやサイトを覗いていたら
ベータグリッド(テストサーバーのようなもの)でなにやら特殊なプリムが作れるとの情報をキャッチ♪
その名も「Sculpted Prim」というものらしく、プリムの形状データをTGAやPDFなどの
ファイルに埋め込み、それを読み込ませることで複雑な3Dモデリングが可能みたい。
難しそうだし、ベータグリッドでしか使えないなら様子見かな~。と思って
アップデートが終わったクライアントを立ち上げると・・・げっ! 使えるようになってる!!
というわけで、ちょっと触ってみた感じをメモメモ☆
Sculpted Primの元となるファイルの作成方法は、いくつもあるようですが
今回はお手軽にできそうな方法を紹介します。
まず、Yuzuru Jewellさんという方が製作した「ROKURO」というツールを入手します。
↓ここからダウンロードしてください。(アドレスの頭にhいれてください)
ttp://kanae.net/secondlife/
1.ROKUROを起動し、右半分にある青いポイントを動かして回転体の形状を作る。

2.TGA形式で保存する。
3.セカンドライフを起動して、TGA画像をアップロードする。
4.任意のオブジェクトをREZして、形状タブを「Sculpted」にする

5.「Sculpted」の下にあるテクスチャをクリックしてアップロードしたTGAファイルを選択する。

↓↓↓

6.できあがり♪

微妙にグニャグニャしてますが、粘土細工みたいな味のある1プリムオブジェができました!
上の例では先に岩肌のようなテクスチャーを貼ってますが、あとからでも変更できます。
ただし形状が複雑なせいか、本来BOXなら6面のテクスチャーを別々に設定可能ですが
Sculptedにした場合は全体で1つのテクスチャーしか使えないようです。
新しい要素の追加で、ますますハイクオリティなオブジェクトが増えていきそうですね!
ベータグリッド(テストサーバーのようなもの)でなにやら特殊なプリムが作れるとの情報をキャッチ♪
その名も「Sculpted Prim」というものらしく、プリムの形状データをTGAやPDFなどの
ファイルに埋め込み、それを読み込ませることで複雑な3Dモデリングが可能みたい。
難しそうだし、ベータグリッドでしか使えないなら様子見かな~。と思って
アップデートが終わったクライアントを立ち上げると・・・げっ! 使えるようになってる!!
というわけで、ちょっと触ってみた感じをメモメモ☆
Sculpted Primの元となるファイルの作成方法は、いくつもあるようですが
今回はお手軽にできそうな方法を紹介します。
まず、Yuzuru Jewellさんという方が製作した「ROKURO」というツールを入手します。
↓ここからダウンロードしてください。(アドレスの頭にhいれてください)
ttp://kanae.net/secondlife/
1.ROKUROを起動し、右半分にある青いポイントを動かして回転体の形状を作る。

2.TGA形式で保存する。
3.セカンドライフを起動して、TGA画像をアップロードする。
4.任意のオブジェクトをREZして、形状タブを「Sculpted」にする

5.「Sculpted」の下にあるテクスチャをクリックしてアップロードしたTGAファイルを選択する。

↓↓↓

6.できあがり♪

微妙にグニャグニャしてますが、粘土細工みたいな味のある1プリムオブジェができました!
上の例では先に岩肌のようなテクスチャーを貼ってますが、あとからでも変更できます。
ただし形状が複雑なせいか、本来BOXなら6面のテクスチャーを別々に設定可能ですが
Sculptedにした場合は全体で1つのテクスチャーしか使えないようです。
新しい要素の追加で、ますますハイクオリティなオブジェクトが増えていきそうですね!
2007年05月06日
プリム節約ってこんな感じ?
OSAKA TINY商店街支店にある、床屋さんのサインポールを製作したとき、
プリム数を節約する工夫をしてみたので、メモメモ!
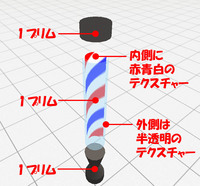
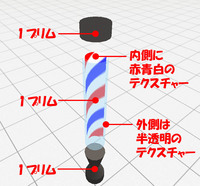
グルグル(赤青白の部分)をさらにアクリルの筒で覆ったように見せたかったのですが
プリム節約のため1プリムで済ませたいところ。そこでちょっと工夫してみました。
まず円柱の中身をくりぬいて筒状のプリムを作りました。
次に内側のテクスチャに赤青白のアレを貼り付け、外側は透明にします。
こうすると1プリムで筒が二重になっているように見えるですね~。
よーく見るとわかっちゃいますが、実際には手前のプリムを透かして
反対側の内側のテクスチャが見える仕組みになってます。
 これで3プリム☆
これで3プリム☆

土台はチューブの「プロファイルカットの開始」という数値を「B:0.200、E:1.000」にしています。
よく、プリム数の節約のために、テクスチャーをうまく使うという方法を耳にしますが、
キレイなテクスチャーを使えという意味ではないことを知っておいてください。
もちろんキレイなほうがベターですが、読み込みが遅くなってしまっては本末転倒です。
テクスチャーをうまく使うというのは、どんぶり的には目の錯覚を利用することだと思います。
今回のグルグルも、円柱の外側に貼ろうが内側に貼ろうが遠目には大差ないことから
考え付いたもので、テクスチャーは決してキレイではありません^^
ほかにも透過部分を使うことで、節約できる場合があります。
下の写真、プリムAの形を作ろうとするとどうしても2プリム以上必要になります。
ここでプリムBのようなテクスチャーを使うと1プリムで同じような形を作れます。
 プリムとテクスチャー比較
プリムとテクスチャー比較

もちろんテクスチャーを使ったプリムBは、奥行きの立体感を出すのが難しくなります。
ですが下の写真のように、テクスチャーによってできた楕円形の透過部分にあわせて
筒を組み合わせたりすることで、立体感を補完できることもあるのです。
 立体感の補完
立体感の補完

今回はフリーのテクスチャーで解説しましたが、自作できちんと計算すれば
プリム数を抑えつつ、非常にバリエーションに富んだ形を作ることができるでしょう。
プリム数を節約する工夫をしてみたので、メモメモ!
グルグル(赤青白の部分)をさらにアクリルの筒で覆ったように見せたかったのですが
プリム節約のため1プリムで済ませたいところ。そこでちょっと工夫してみました。
まず円柱の中身をくりぬいて筒状のプリムを作りました。
次に内側のテクスチャに赤青白のアレを貼り付け、外側は透明にします。
こうすると1プリムで筒が二重になっているように見えるですね~。
よーく見るとわかっちゃいますが、実際には手前のプリムを透かして
反対側の内側のテクスチャが見える仕組みになってます。
 これで3プリム☆
これで3プリム☆
土台はチューブの「プロファイルカットの開始」という数値を「B:0.200、E:1.000」にしています。
よく、プリム数の節約のために、テクスチャーをうまく使うという方法を耳にしますが、
キレイなテクスチャーを使えという意味ではないことを知っておいてください。
もちろんキレイなほうがベターですが、読み込みが遅くなってしまっては本末転倒です。
テクスチャーをうまく使うというのは、どんぶり的には目の錯覚を利用することだと思います。
今回のグルグルも、円柱の外側に貼ろうが内側に貼ろうが遠目には大差ないことから
考え付いたもので、テクスチャーは決してキレイではありません^^
ほかにも透過部分を使うことで、節約できる場合があります。
下の写真、プリムAの形を作ろうとするとどうしても2プリム以上必要になります。
ここでプリムBのようなテクスチャーを使うと1プリムで同じような形を作れます。
 プリムとテクスチャー比較
プリムとテクスチャー比較
もちろんテクスチャーを使ったプリムBは、奥行きの立体感を出すのが難しくなります。
ですが下の写真のように、テクスチャーによってできた楕円形の透過部分にあわせて
筒を組み合わせたりすることで、立体感を補完できることもあるのです。
 立体感の補完
立体感の補完
今回はフリーのテクスチャーで解説しましたが、自作できちんと計算すれば
プリム数を抑えつつ、非常にバリエーションに富んだ形を作ることができるでしょう。
2007年04月02日
ペラペラプリムの作り方
よくお店の看板などで、一枚の紙のような薄いプリムを見かけます。
立方体のオブジェから作ろうとすると、規模(サイズ)のどれを調整しても
最低値は0.010になり、ペラペラにはほど遠い厚みがでてしまいますよね。
私も最初のうちは「どうやって作るんだろう?」と首をかしげて眺めておりました。
そこで作り方をメモメモ。
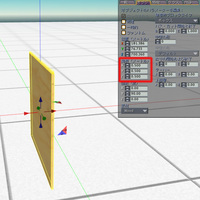
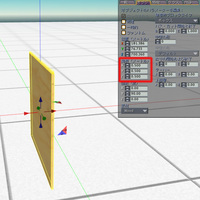
1.球体オブジェクトを作る。

2.さざなみの数値を「0.49、0.51」に設定する。

3.オブジェクトの形をボックスに変更する。

4.オブジェクトのサイズ(規模)のzの数値を下げていく。

▼▼▼

本来、ボックス形状のプリムには「さざなみ」という項目がありません。
それを球体の状態で設定してしまい、ボックスに変換することで適応させるわけです。
これにより、ボックスは最初から薄い状態になりサイズ(規模)をさらに下げると
極薄のプリムができあがり〜^^
ただし、注意点としてフレキシブル(動くと揺れる設定)にすると厚さが戻ってしまいます。
用途に応じてアレンジしてくださいませ〜!
立方体のオブジェから作ろうとすると、規模(サイズ)のどれを調整しても
最低値は0.010になり、ペラペラにはほど遠い厚みがでてしまいますよね。
私も最初のうちは「どうやって作るんだろう?」と首をかしげて眺めておりました。
そこで作り方をメモメモ。
1.球体オブジェクトを作る。

2.さざなみの数値を「0.49、0.51」に設定する。

3.オブジェクトの形をボックスに変更する。

4.オブジェクトのサイズ(規模)のzの数値を下げていく。

▼▼▼

本来、ボックス形状のプリムには「さざなみ」という項目がありません。
それを球体の状態で設定してしまい、ボックスに変換することで適応させるわけです。
これにより、ボックスは最初から薄い状態になりサイズ(規模)をさらに下げると
極薄のプリムができあがり〜^^
ただし、注意点としてフレキシブル(動くと揺れる設定)にすると厚さが戻ってしまいます。
用途に応じてアレンジしてくださいませ〜!
2007年03月28日
Tiny Avatar (タイニーアバター)とは?
私が作っている「きぐるみん」はTiny Furry Avatarという分類に入る商品です。
Furryとは動物、獣の類を指す言葉で、それのTiny Avatarということになります。
さて、このTiny Avatarとは簡単に言うと「小さいアバター」なのですが
私も作ることになるまで知らなかったTiny Avatarの"仕組み"をメモメモ。
■体を小さくする技術
少しでもシェイプ(体型)をいじったことがある人ならわかりますが、
体のパーツ、あるいは全体を小さくするには限界がありますよね?
Tinyは極限まで細く短くしたシェイプの手足を折りたたむことで
限界以上の小ささを実現しています。ただし、これだけでは動いたときに手足が
元に戻ってしまうのでアバターの「動き」を司るアニメーションを
専用のものに書き換えなければなりません。
アニメーションを上書きするためのスクリプトを胴体なり顔なりに仕込んでおき
アタッチしたら体が折りたたまれて収納されるようにできているわけですね。
■小さい体を収納する技術
いくら小さくしてもそれをパーツで隠さなければ、ただの気持ち悪いアバターです。
そこで「きぐるみん」のように胴体や顔といったパーツを付けて中身のアバターを
覆い隠します。ここで苦労するのは、ギリギリで隠れるような大きさにすると
実際に動き回ったときにハミ出てしまうこと。これは知り合いに着てもらって、客観的に
動きを見れば見つけやすいでしょう。自分じゃ歩いているときの正面が見にくいですからね。
このほかのアプローチとしまして、中身のアバターを透明にする方法があります。
といっても直接透明にできるわけではなく、世間に出回っている「透明プリム」という
特殊なプリムを使います。このプリムを通すと、透過処理がされているテクスチャを
使ったプリムだけが見えなくなります。つまり・・・・
目>>>透明プリム(見えない)>>>透過テクスチャプリム(見えない)>>>通常のテクスチャプリム(見える)
こんなイメージです。
アバターのスキンをtga形式の透過テクスチャにしておけば、体は透けて見えるわけですね。
アタッチメント(胴体など)は通常のものにしておけば、こちらはしっかり見えたままです。
デメリットとしては、この透明プリムを通した先の風景すべてに適応されてしまうことです。
背景に水面などがあれば、それらが見えなくなってしまいますし、逆に透明プリムの
輪郭が見えてしまってカッコ悪いことになってしまいます。
とはいえ、これでアバター全体を隠してしまえば、どんな小さいアバターも作れるので
用途次第でございます。私はなるべく使わないでいきたいと思っております^^
■Tinyの弱点
なんといってもポーズに弱いということです。強制的にポーズをとらせる椅子などに
座ると、最悪の場合、手足がにょきっと生えてきて、地球外生物に早変わり。
最近はTiny用のポーズやダンスも増えてきて、市民権を得られそうな雰囲気ですが
人間アバターも1つは持っておくといいですね。ですからうちは「きぐるみ」なのです^^
Furryとは動物、獣の類を指す言葉で、それのTiny Avatarということになります。
さて、このTiny Avatarとは簡単に言うと「小さいアバター」なのですが
私も作ることになるまで知らなかったTiny Avatarの"仕組み"をメモメモ。
■体を小さくする技術
少しでもシェイプ(体型)をいじったことがある人ならわかりますが、
体のパーツ、あるいは全体を小さくするには限界がありますよね?
Tinyは極限まで細く短くしたシェイプの手足を折りたたむことで
限界以上の小ささを実現しています。ただし、これだけでは動いたときに手足が
元に戻ってしまうのでアバターの「動き」を司るアニメーションを
専用のものに書き換えなければなりません。
アニメーションを上書きするためのスクリプトを胴体なり顔なりに仕込んでおき
アタッチしたら体が折りたたまれて収納されるようにできているわけですね。
■小さい体を収納する技術
いくら小さくしてもそれをパーツで隠さなければ、ただの気持ち悪いアバターです。
そこで「きぐるみん」のように胴体や顔といったパーツを付けて中身のアバターを
覆い隠します。ここで苦労するのは、ギリギリで隠れるような大きさにすると
実際に動き回ったときにハミ出てしまうこと。これは知り合いに着てもらって、客観的に
動きを見れば見つけやすいでしょう。自分じゃ歩いているときの正面が見にくいですからね。
このほかのアプローチとしまして、中身のアバターを透明にする方法があります。
といっても直接透明にできるわけではなく、世間に出回っている「透明プリム」という
特殊なプリムを使います。このプリムを通すと、透過処理がされているテクスチャを
使ったプリムだけが見えなくなります。つまり・・・・
目>>>透明プリム(見えない)>>>透過テクスチャプリム(見えない)>>>通常のテクスチャプリム(見える)
こんなイメージです。
アバターのスキンをtga形式の透過テクスチャにしておけば、体は透けて見えるわけですね。
アタッチメント(胴体など)は通常のものにしておけば、こちらはしっかり見えたままです。
デメリットとしては、この透明プリムを通した先の風景すべてに適応されてしまうことです。
背景に水面などがあれば、それらが見えなくなってしまいますし、逆に透明プリムの
輪郭が見えてしまってカッコ悪いことになってしまいます。
とはいえ、これでアバター全体を隠してしまえば、どんな小さいアバターも作れるので
用途次第でございます。私はなるべく使わないでいきたいと思っております^^
■Tinyの弱点
なんといってもポーズに弱いということです。強制的にポーズをとらせる椅子などに
座ると、最悪の場合、手足がにょきっと生えてきて、地球外生物に早変わり。
最近はTiny用のポーズやダンスも増えてきて、市民権を得られそうな雰囲気ですが
人間アバターも1つは持っておくといいですね。ですからうちは「きぐるみ」なのです^^